<td width=””>
表の行と列で囲まれた一つの領域を「セル」と呼びます。HTMLの表では、セルごとに横幅を指定できます。
方法としては、<td>タグに「width=””」という属性を追加します。
「width=””」に入力できる値はピクセルかパーセントです。
ピクセルは絶対的な指定方法で、一方パーセントは相対的な指定法です。
パーセントによる実際の長さはテーブル全体の横幅に対する長さになります。
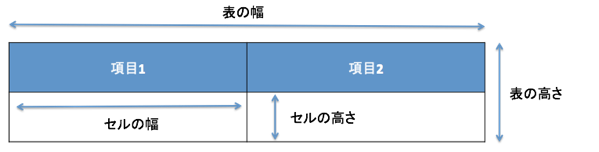
セルの横幅とは、以下の図の『セルの幅』に該当します。

「width=””」に入力できる値は、ピクセルかパーセントです。ピクセルは絶対的な指定方法で、一方パーセントは相対的な指定法です。
パーセントによる実際の長さは、テーブル全体の横幅に対する長さになります。
ピクセルで指定する場合は、セルの長さが優先されます。
よって、テーブル全体の横幅を指定する必要はありませんが、パーセントで指定する場合は、基準となる長さが必要なため、テーブル全体の長さを必ず指定する必要があります。
また、ピクセルによる指定とパーセントによる指定どちらの場合でも、以下の例のような複数列を持つ表(テーブル)の場合、各セルの横幅の合計は、表全体の横幅に一致していなければなりません。
従って、パーセントの場合は特に合計が100%となるよう指定してください。
また、複数の行や列がある表の場合、セルの横幅を指定するのは最上段の行だけでOKです。
他の行は上段で指定された横幅に合わされます。よって、全段のセルにおいて横幅を指定する必要はありません。
記述例:セルごとに横幅サイズを指定する
[セルをピクセルで指定]
<table>
<tr>
<td width=”100″>左のセル</td><td width=”50″>右のセル</td>
</tr>
</table>
[セルをパーセントで指定]
<table width=”150″>
<tr>
<td width=”66%”>左のセル</td><td width=”34%”>右のセル</td>
</tr>
</table>
HTML5ではwidth属性が廃止されました。
CSSのwidthプロパティで指定するのが基本です。
セルの横幅を指定した場合は、指定方法に関わらず横幅が固定されます。
従って、セルに書き入れた文字の大きさによっては、自動的に改行されて表示されます。
【厳選】合わせて読みたいおすすめ書籍
WEB制作支援サイトのHTMLタグボードだからオススメできる厳選書籍です。







