スポンサーリンク
スポンサーリンク
Contents
<table width=””>
テーブルタグに「width=””」という属性を追加すると、表全体の横幅を指定することができます。
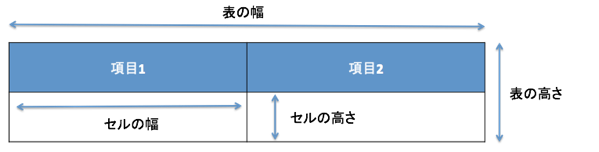
なお、表の横幅とは以下の図の「表の幅」の部分のことです。
これは、ピクセルによる絶対値で指定する方法と、表示されるウィンドウの幅に対する相対的なパーセントによる指定が可能です。

記述例:表(テーブル)全体の横幅をサイズ指定する
[表の横幅を200ピクセルで指定]
<table width=”200″ border=”1″>
<tr>
<td>この領域を表のセルという</td>
</tr>
</table>
<br>
[表の横幅を50%で指定]
<table width=”50%” border=”1″>
<tr>
<td>この領域を表のセルという</td>
</tr>
</table>
表の横幅を指定している場合は、表のセルの横幅(<td width=””>)が異なる値で指定されていても、こちらの表の横幅が優先されます。
例えば、上のような1行1列の表の場合、表の幅が200ピクセル(<table width=”200″>)、セルの幅を250ピクセル(<td width=”250″>)で指定すると、表全体の横幅は200ピクセルで表示されます。
また、HTML5ではwidth属性が廃止されました。CSSのwidthプロパティで指定するのが通例です。
【厳選】合わせて読みたいおすすめ書籍
WEB制作支援サイトのHTMLタグボードだからオススメできる厳選書籍です。
HTMLやCSS、Webデザインを体系的に学ぶなら
最新のHTML5を学ぶなら
スポンサーリンク
スポンサーリンク